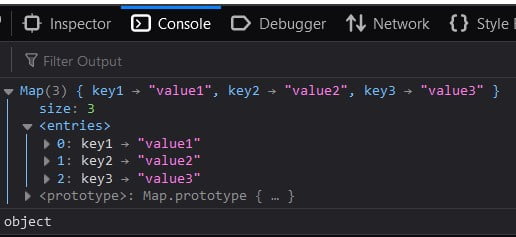
When i run it in node.jsFrom a pack of playing cards where the value of each card is indicated by the number of towns (read my article in the blog section) on it, and each suit by the colour.
Since we get an array from object.keys(), we can of course also apply array.prototype.sort() on it, and access the keys in any order we like.Using functions as keys in javascript map.The map object that is being iterated;
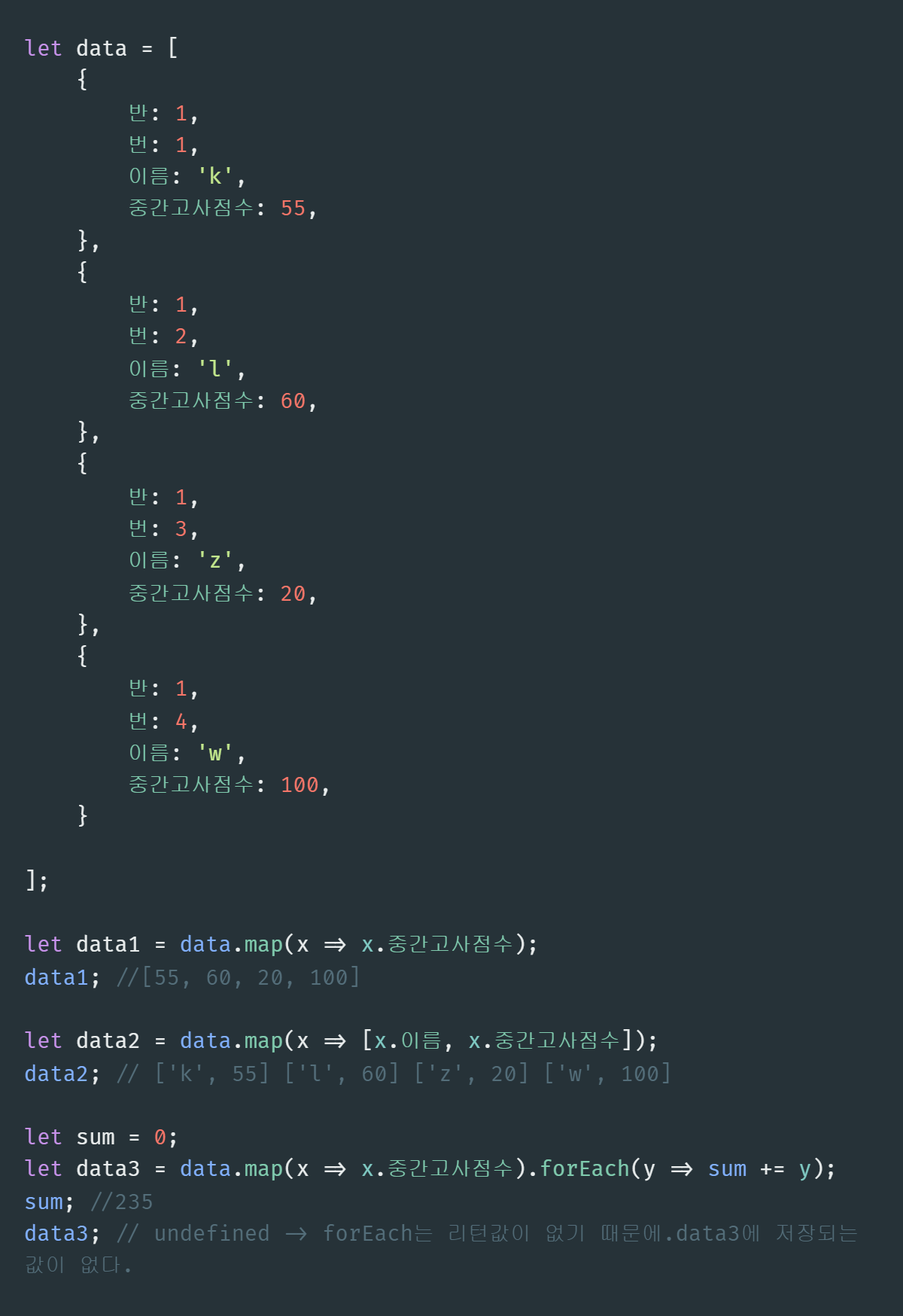
Javascript's map object has a handy function, foreach(), which operates similarly to arrays' foreach() function.It's been available across browsers sincejuly 2015.
Foreach(function (value, key, map) { /* function body */ }, thisarg);Object.keys() returns all own keys as array and.foreach() loops over an array like shown above.Object.keys( object ).foreach(function( element, index, array ) {.
The foreach() method iterates over each key/value pair in your map object in the same order the pair was inserted.This feature is well established and works across many devices and browser versions.
It's estimated that there are over 140,000 instances of magento running as of late 2023.The map object being traversed.Callback is invoked with three arguments:
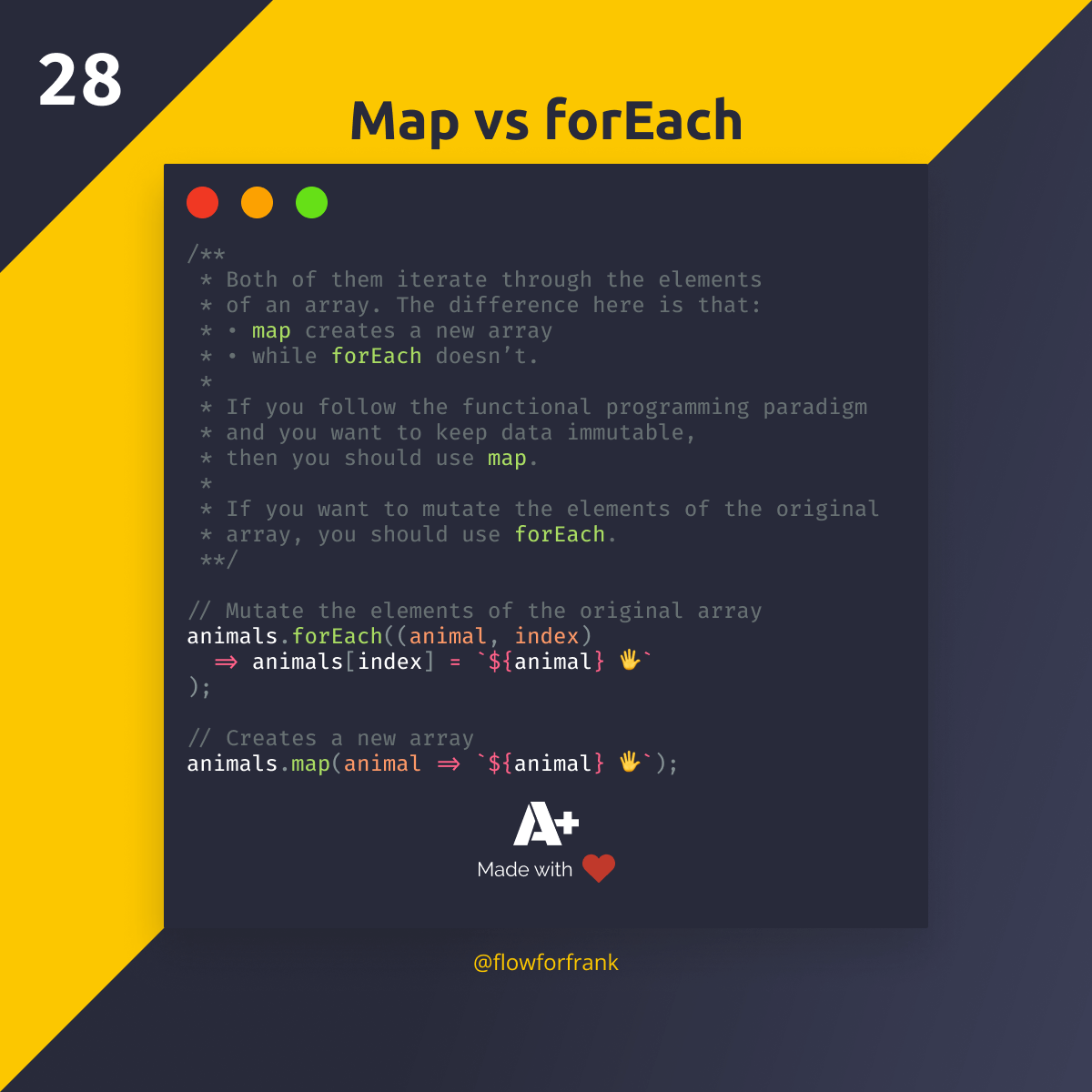
This page was originally published on thursday, june 27, 2024.Use the one appropriate for your use case.
Covering popular subjects like html, css, javascript, python, sql, java, and many, many more.To begin, deploy a server using the nodejs image by following the steps in deploying a server on vultr section in our previous article.When we assign a key to a map, it doesn't need to be an object.
Last update images today Js Map Keys Foreach
 Sources: Bitadze Returns To Magic On 3-year Deal
Sources: Bitadze Returns To Magic On 3-year Deal
INDEPENDENCE, Ohio -- From the outside, Kenny Atkinson kept tabs on Cleveland and recognized something special happening with the Cavaliers.
They had young talent. They had a positive culture. And, in Donovan Mitchell, they had a superstar.
Atkinson wanted to be a part of it.
So, when the Cavs fired J.B. Bickerstaff after losing in the second round of the playoffs and focused on Atkinson as their possible new coach, the Warriors assistant told president of basketball of operations Koby Altman that his search was over.
He was their man.
"The first thing I said (was), 'I want this job, I'm going for it and I'm going to be aggressive,'" Atkinson said Monday after being introduced by Altman. "I knew all the great things that were in place."
With a sterling reputation for developing young players, the 57-year-old Atkinson who spent the past three seasons as Steve Kerr's top assistant in Golden State came across as earnest and excited about this new opportunity -- his second head coaching gig -- during a 45-minute news conference at the team's facility.
It's been a whirlwind week for Atkinson, who accepted the Cavs job -- and a five-year contract -- over the phone last week while he was in France working as an assistant coach for the host nation's team as it gears up for the Paris Olympics.
Once Altman received team chairman Dan Gilbert's blessing to make the hire, he needed to contact Atkinson in Europe. Altman placed the call, figuring Atkinson, who had played in France during his professional career, was "probably rebounding for Victor Wembanyama."
Turns out, he was on the court, and as the phone continued to ring, Altman began to worry before Atkinson answered.
"He's kind of fumbling around. He gets out of the gym and I said, 'Coach, are you in practice?'" Altman recalled. "He said, 'Yeah, I'm in practice.' I said, 'I was worried I wasn't going to get you.' And he said, 'No, I was going to take this one.'"
Atkinson inherits a Cleveland team that has quickly grown from a 22-win squad just four years ago to one of the Eastern Conference's best. The Cavs won 99 games and made the playoffs the past two seasons under Bickerstaff, who was hired by Detroit on Sunday.
The rise is similar to the one Atkinson managed in Brooklyn from 2016-20 before his surprise firing with 20 games left in the season.
Atkinson made it clear he's a very different coach now after spending one season under Tyronn Lue with the Los Angeles Clippers and three under Kerr - an experience he likened to "getting your doctorate in basketball."
Along with drawing up X's and O's and designing offenses to keep pace with today's game, Atkinson said one of the biggest things he gleaned from Kerr was his uncanny ability to work with superstars like Steph Curry and Kevin Durant.
It's vital to have strong relationships with every player, especially the best ones.
"It's a partnership," he said. "Ty was great at it. Steve was a master at it. When you're making big decisions, sure, you're the ultimate decision-maker. But you have talked that through with your best players.
"In my experience, they might say: 'No, why don't we do this in the pick-and-roll? Why don't we do this?' So really, it's a true partnership, and that means you better be a great listener when you do have those one-on-ones."
Atkinson quickly put that practice to work this weekend as he, Altman and other members of the organization visited Mitchell at the All-Star guard's "Spida Elite Camp" in Los Angeles for the nation's best young guards.
While it was mostly a get-to-know-you-better meeting for Atkinson, it was another chance for the Cavs to sell their vision to Mitchell, who is eligible to sign a multiyear contract extension this summer.
The team remains optimistic Mitchell will sign a deal that could be for up to four years and $200 million.
"We feel good about Donovan," Altman said. "He's in a great space mentally. He's healthy. ... He's really invested in what we're doing, and hopefully soon we'll have more of a decisive answer on (a contract extension). But he's been great. He's been super involved and super collaborative and very, very much pro-Cleveland."
Atkinson said he made a "great connection" while speaking with Mitchell, whom he believes can take his game to another level. The same goes for guard Darius Garland and forward Evan Mobley, two players with room to grow.
Atkinson knows it's his job to make that happen for them and to get the Cavs closer to a championship.
"That's what's great about this situation -- is the roster that's in place," he said. "There's enough. There's enough to take that next step, no doubt about it."







.png)